The Pros and Cons of Auto Layout Feature in Figma
Tech

In this text; I will talk about some pros and cons of Auto Layout feature in Figma.
What is The Auto Layout?
Auto layout is a property you can add to frames and components. It lets you create designs that grow to fill or shrink to fit, and reflow as their contents change. This is great when you need to add new layers, accommodate longer text strings, or maintain alignment as your designs evolve.
Pros
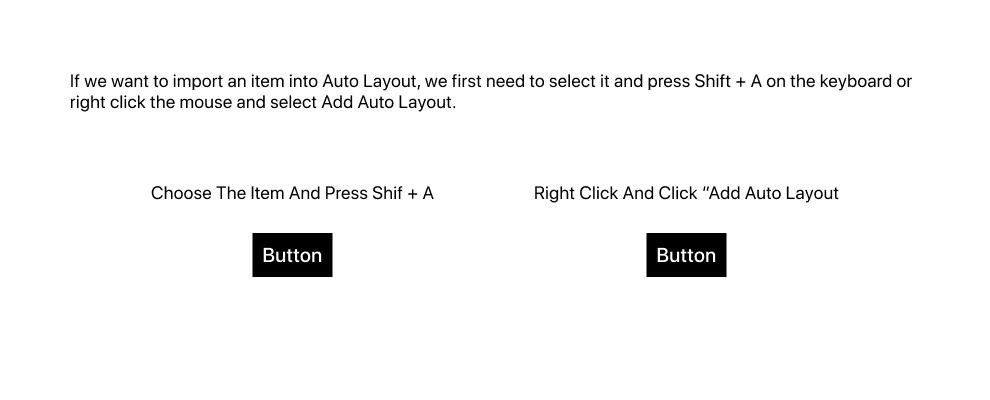
- It allows us to quickly build buttons, dropdowns, lists and other such items.

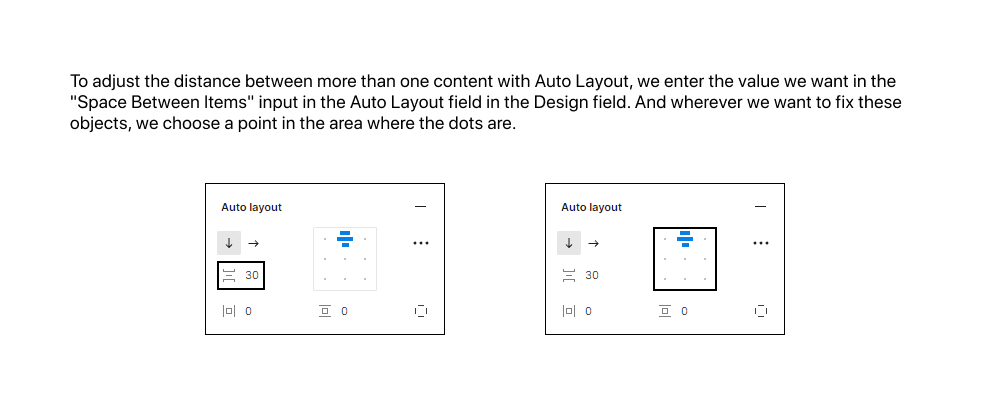
- We can give the spaces between objects in one place and fix these objects in the direction we want.

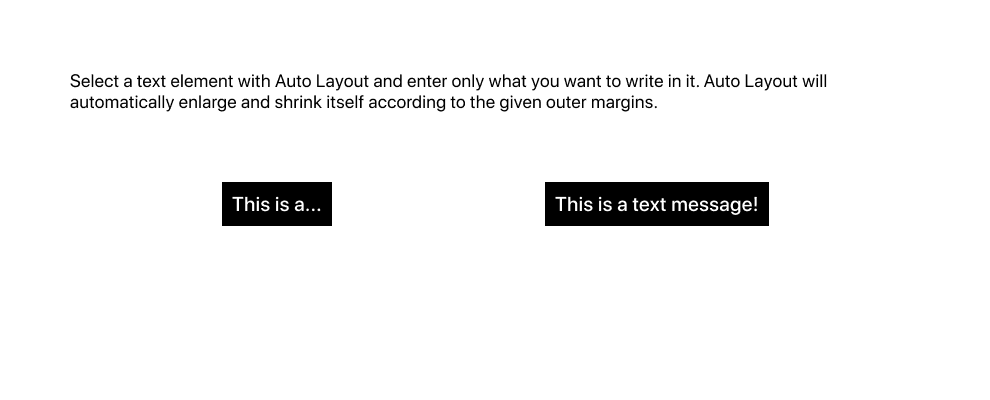
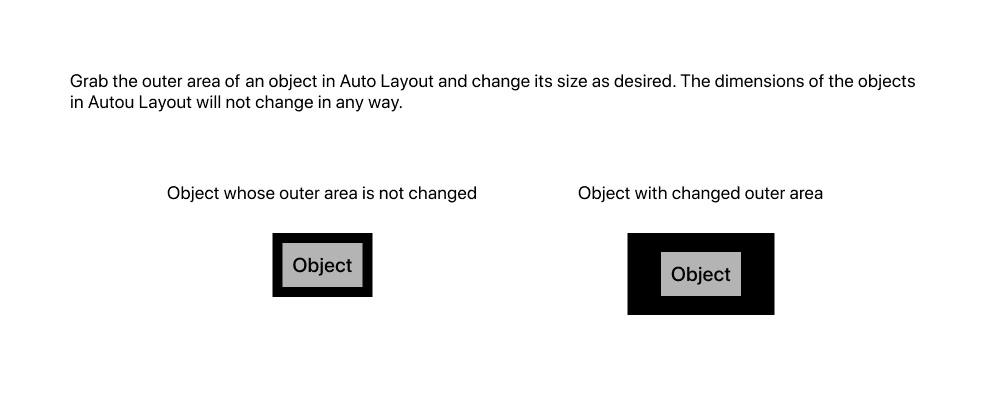
- When we change a text element in auto layout, the outer area automatically grows and shrinks within the margins given.

- It prevents deterioration of the distance and structure between objects in case of any size reduction or growth of one or more objects in the outer space.

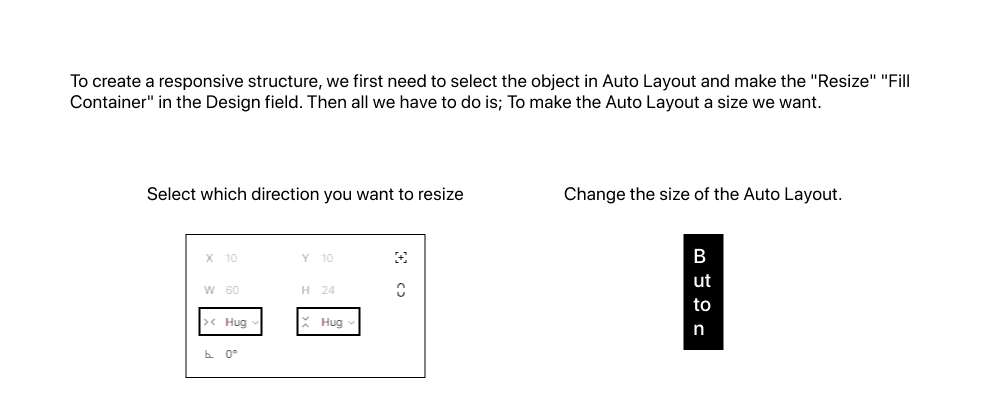
- We can transform objects into a responsive structure very easily and effectively.

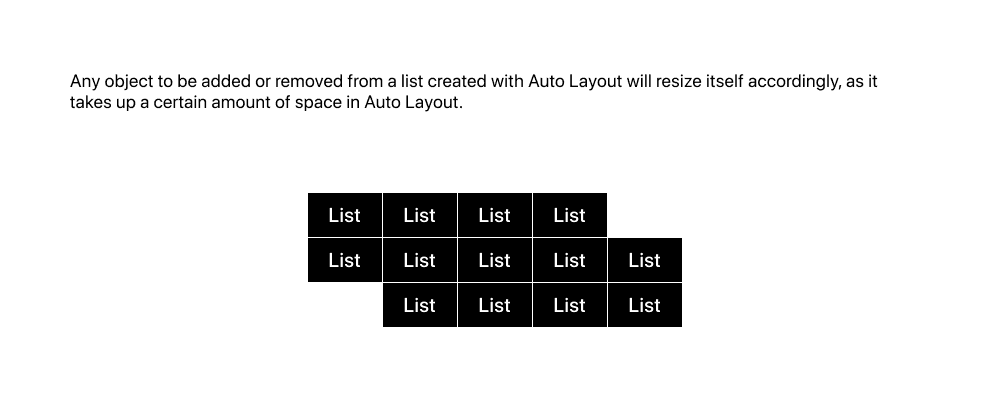
- The size automatically resizes when any object is added or removed from a list of multiple objects created with Auto Layout. In this way, if there is a deficiency or excess anywhere in the list, we can easily notice it.

Cons
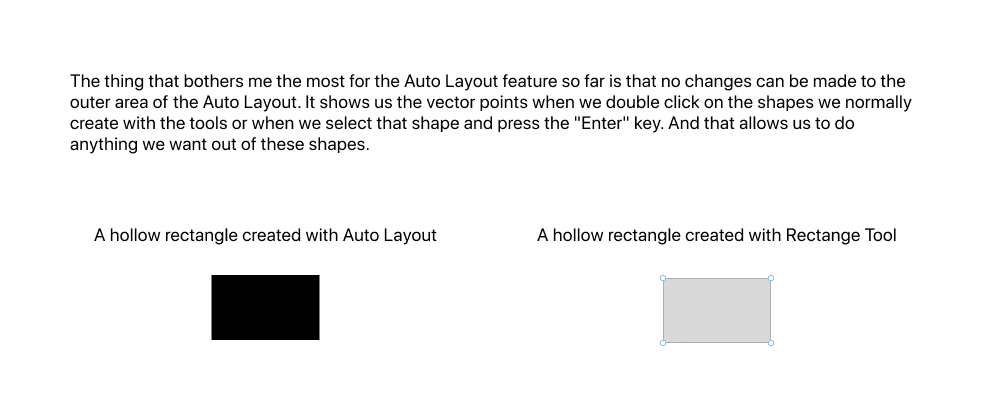
- The structure of the area outside an object with Auto Layout cannot be changed in any way, except for the softness. Therefore, if we want to use a different structure, we have to do it with tools.

- If we want to reduce or enlarge the size of objects with Auto Layout while creating animation, we need to change the dimensions of the objects in Auto Layout one by one with our own hands.